7 เครื่องมือที่ Designer/Developer ควรใช้
11-ม.ค.-18
คัมภีร์เทพ IT
สำหรับคนไอทีที่ทำงานเป็น Designer หรือ Developer คงจะปฏิเสธไม่ได้ที่จะต้องใช้งานพวกเครื่องมือที่หลากหลาย ซึ่งเครื่องมือแต่ละตัวก็เหมาะกับเนื้องานแต่ละอย่าง วันนี้ทีมงานขอแนะนำเครื่องมือที่ถือว่าเป็นพื้นฐานสำหรับเหล่า Designer และ Developer มาให้ลองนำไปใช้งานกัน ซึ่งบทความนี้เป็นของ Dominik T ที่ได้เขียนไว้ใน hackernoon.com
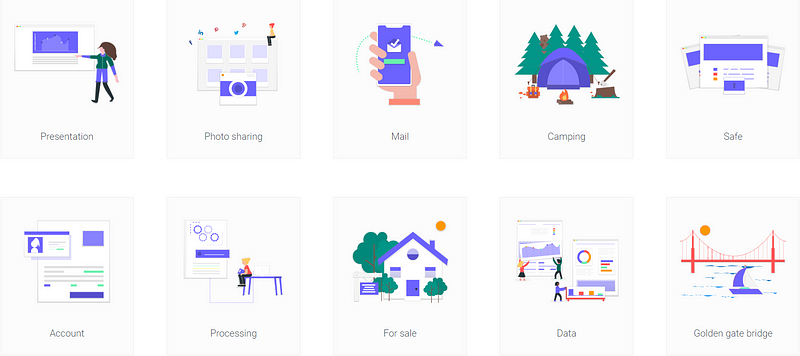
1. UnDraw
เป็นแหล่งรวมภาพที่เป็น Open-Source ซึ่งคุณสามารถนำไปใช้งานได้แบบฟรีๆ ถือเป็นอีกทางเลือกที่ดีแห่งหนึ่ง ของผู้ที่จะใช้งานรูปภาพต่างๆ

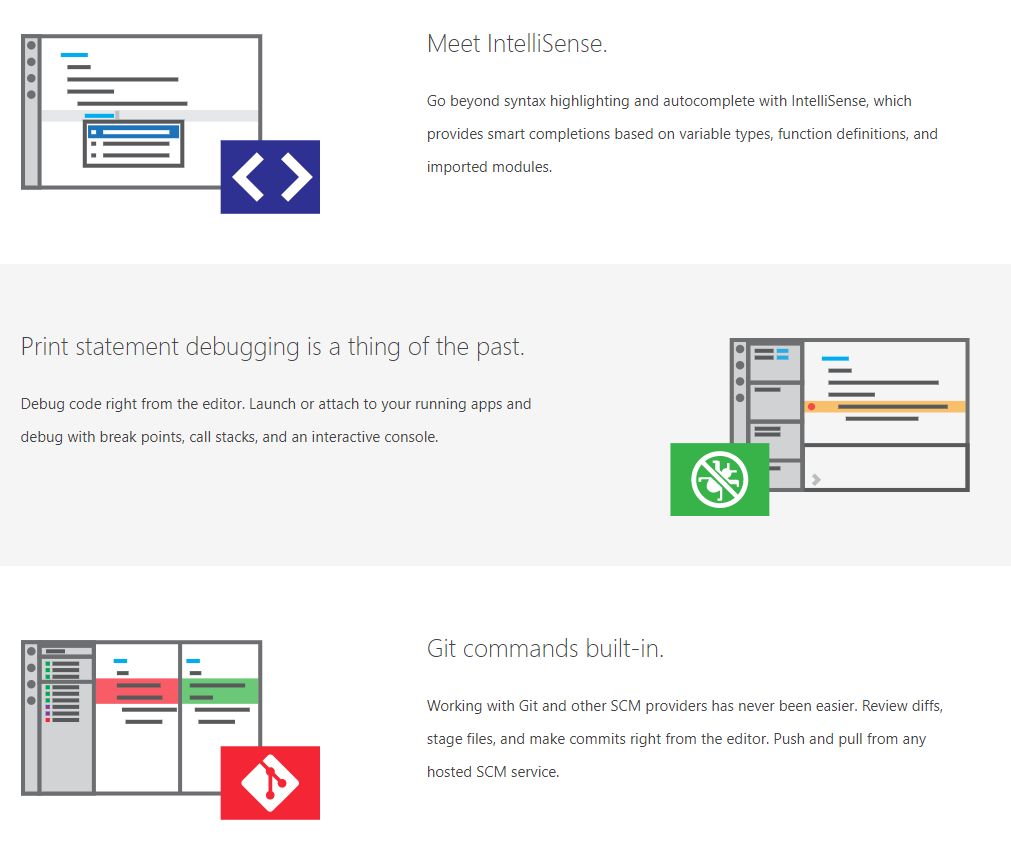
เป็น Open-Source ที่ใช้งาน Cross Platform ในเรื่องการพัฒนาเว็บไซต์ ทั้งการแก้ไข Code และการ Design พร้อมทั้งยังมี Intellisense และ Git Control ที่สำคัญใช้งานได้ง่ายทันที โดยไม่ต้องติดตั้งพวก 3rd party Extensions ต่างๆ ให้วุ่นวายด้วย

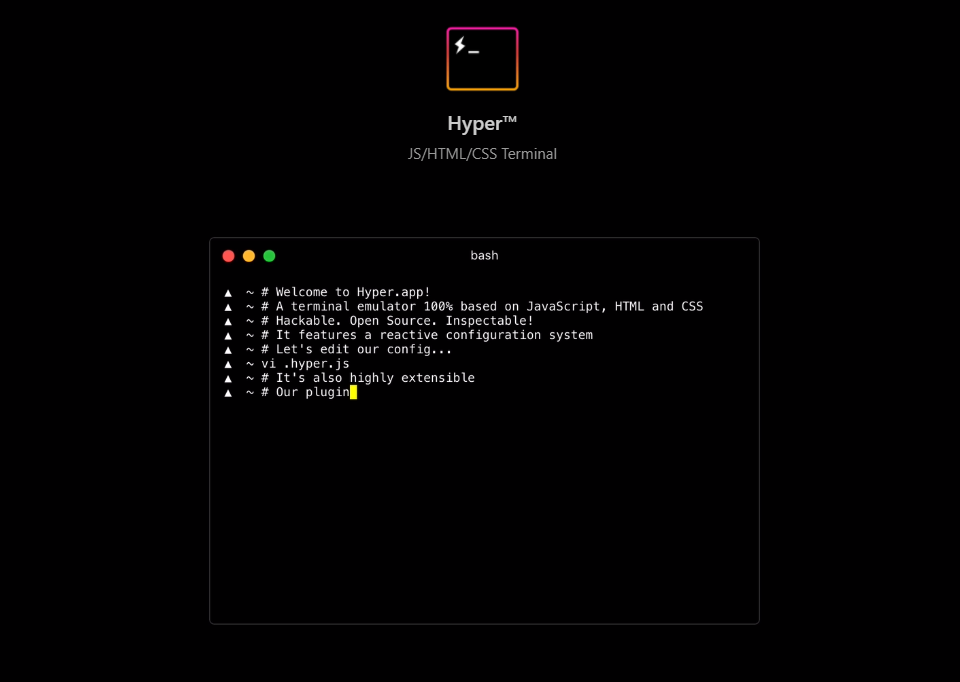
3. Hyper
ถือเป็นอีกหนึ่ง Open-Source ที่ใช้งาน Cross Platform ได้ที่พัฒนาต่อยอดจาก React.js

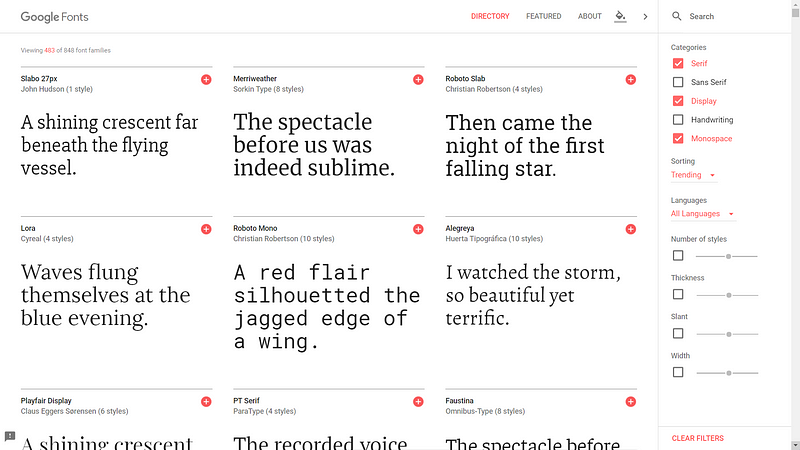
4. Google Fonts
เป็นแหล่งรวม Font ต่างๆ ที่สามารถปรับแต่งได้ง่าย แถมใช้งานได้ดีบนเว็บไซต์อีกด้วย

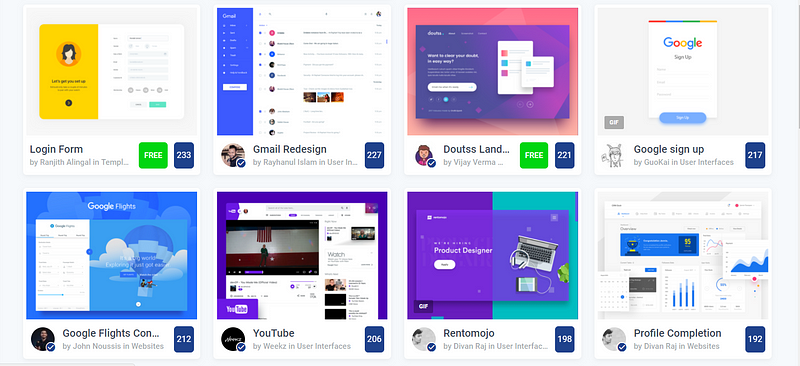
5. UpLabs
ใครอยากหาแรงบันดาลใจในด้านการออกแบบ ก็ไม่ควรพลาดเว็บไซต์นี้ แถมมีหลากหลาย Category อีกด้วย

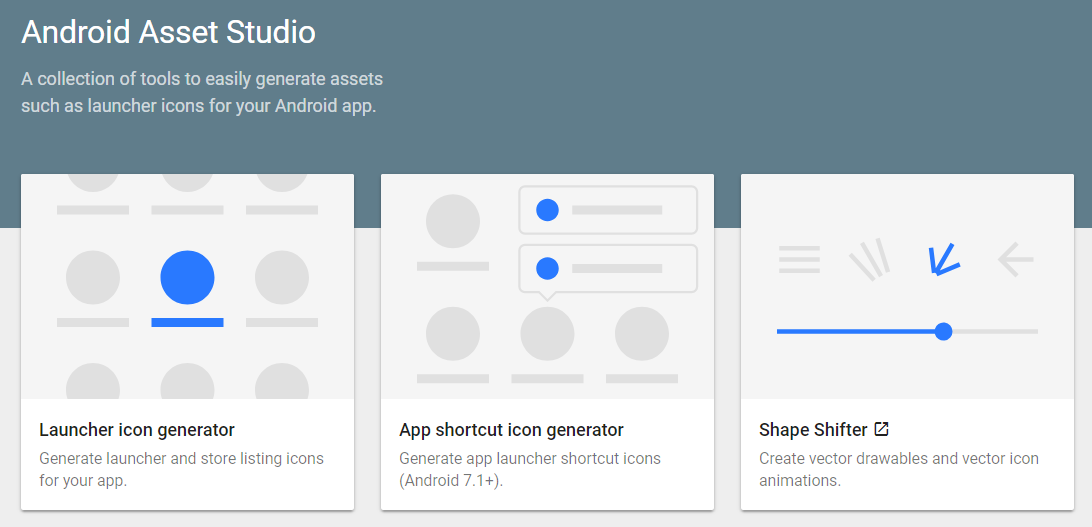
เป็นแหล่งรวมเครื่องมือสำหรับคนไอที ที่ทำงานเกี่ยวข้องกับ Android

7. Slack
สำหรับ Developer หรือคนที่ต้องทำงานกันเป็นทีม Slack จะเป็นตัวช่วยให้คุณจัดการงานต่างๆ ร่วมกับทีมงานคนอื่นได้

ที่มา: hackernoon.com
อัพเดทบทความจากคนวงในสายไอทีทาง LINE ก่อนใคร
อย่าลืมแอดไลน์ @techstarth เป็นเพื่อนนะคะ
|
|
บทความที่เกี่ยวข้อง



